How to change mouse cursor in blogger blog to animated cursors
How to change mouse cursor in blogger blog to animated cursors.One of the best way to add extra fun to your blog is, changing mouse cursor on your blog. Changing the mouse cursor in blogger or blogspot blogs is very easy.This tutorial will help you to change the mouse cursor of your blog to animated cursors.Many bloggers are asking such kind of questions but there is no tutorial available on the internet.I created this post because there are a blogger friend who asked how to change the pointer / cursor on the blogger. This you can do to decorate the look of blog.
How to Install mouse cursor in blogger blog to animated cursors
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.

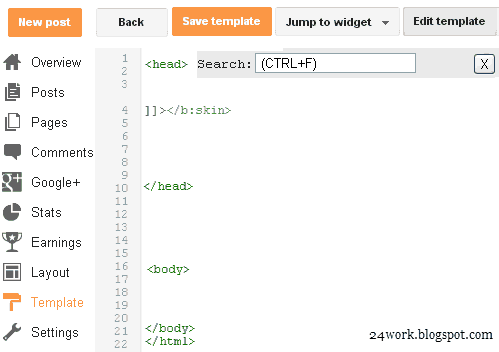
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
And immediately Before it, paste this code:
<link href="https://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template
Change Mouse Cursor Generator by Azaaditv.blogspot.com
How To Add Mouse Cursor Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add it to your blog.

Codes are Here
Code-1
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-2
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-16.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-3
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-15.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-4
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-36.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-5
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-43.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-6
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-9.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-7
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-26.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-8
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-23.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-9
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-30.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-10
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-6.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-11
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-44.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-12
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-51.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-13
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-74.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-14
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-49.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-15
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-56.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-16
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-21.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-17
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-28.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-18
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-35.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-19
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-6.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-20
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-13.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-21
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-140.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-22
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-147.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-23
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-134.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-24
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-141.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
Code-25
<link href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-106.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
EnJoy these Cursors in your Blog
And Stay Tunned and Keep following us on
Azaaditv.Blogspot.com
 22:41
22:41



![CyberLink PowerDirector 13 Ultimate Crack + Setup + Content Packs are Here ! [Updated] 2016 - Azaaditv.blogspot.com](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3IHiW_M5TjWxB_q7WwfzRySwJBfGIgiuCoXnth3Rrll1jOuoi55Vxog6WuTehlUy2Z0oyMU7R77ZKyPB10uUcsqSa8c3uTDoHGI7kTdLDYUMVhzgCfEyvI4gnYsxRLGSlT0sb69Q7rxaQ/s72-c/ower+director+13+download-+Azaaditv.blogspot+copy.jpg)



Không có nhận xét nào
Đăng nhận xét